What are Core Web Vitals & Why Do They Matter for SEO?
Google’s Upcoming Algorithm Update - Core Web Vitals
Google is updating its organic ranking algorithm in June to add “Core Web Vitals” as a ranking signal.
This may impact SEO performance and your website’s organic traffic, leads, sales, etc.
What are Core Web Vitals?
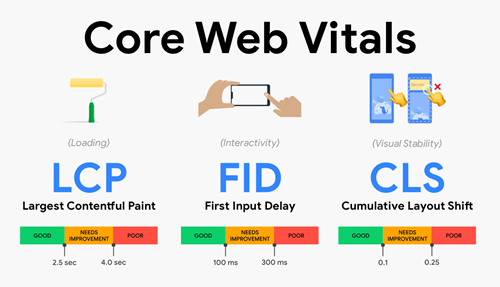
Core Web Vitals are used to evaluate the quality of your website’s user experience. They include:
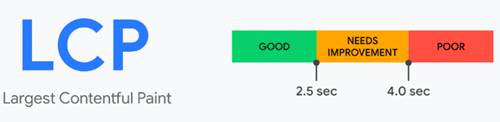
- Largest Contentful Paint (“LCP”)
- Loading Performance
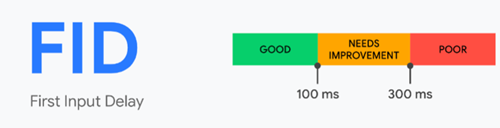
- First Input Delay (“FID”)
- Interactivity
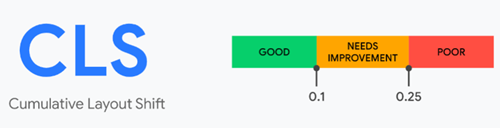
- Cumulative Layout Shift (“CLS”)
- Visual Stability
For additional details from an authoritative source, see: https://web.dev/vitals/

Why do Core Web Vitals Matter?
Optimizing Core Web Vitals should improve SEO performance, helping your site earn better keyword rankings.
Because Core Web Vitals measure user experience, improving them should also help deliver a better experience for your site’s visitors, which may increase engagement rates, conversion rates, etc.
Where Can You Find Your Scores?
There are three places to find your Core Web Vitals scores:
- Search Console’s Core Web Vitals report
- Google’s PageSpeed Insights Tool
- Chrome’s User Experience Report
What Scores Do You Need to Achieve?
We suggest aiming for scores in the 80s (or better, if possible).
Next Steps
Because these measurements may impact SEO performance, we suggest reviewing the scores and improving any that need attention.
How to Improve Core Web Vitals Scores
To improve your site's Core Web Vitals scores, see the following suggestions from https://web.dev/vitals/
How to Optimize LCP
- Optimize your server
- Route users to a nearby CDN
- Cache assets
- Serve HTML pages cache-first
- Establish third-party connections early
- Use signed exchanges

How to Optimize FID
- Break up Long Tasks
- Optimize your page for interaction readiness
- Use a web worker
- Reduce JavaScript execution time

How to Optimize CLS
- Websites Should Avoid:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before updating DOM

Contact us if you have any questions or need help. We are available to assist.
